HTML講習
画像とリスト(PDF margin/padding 素材)
img(画像表示 インライン要素)
タグ記述
タグ:<img />
属性
【src】必須
【alt】必須
【longdesc】
【width】
【height】
【id】【class】【title】【lang】【dir】【xml:lang】
ul(番号無しリスト ブロック要素)
ol(番号ありリスト ブロック要素)
li(リスト項目
タグ記述
開始タグ:<ul>
終了タグ:</ul>
- 番号なしリスト
- デフォルトは黒丸
- 番号ありリスト
- デフォルトは数字
属性
【id】【class】【title】【lang】【dir】【xml:lang】
CSSのスタイルプロパティ
width(横幅)ブロック要素及び(img, input, textarea, select, objectなど)で使用可能
記述例 width: 100px;(%、px)
height(縦幅) ブロック要素及び(img, input, textarea, select, objectなど)で使用可能
記述例 height: 100px;(%、px)
color(文字色)
記述例 color: red; color: #ff0000;
font-size(文字の大きさ)指定しないとmedium
記述例 width: 100px;(%、px)
display((要素の表示形式)block、inline、none
記述例 display: none;
float(左右への配置と回り込み)left、right、none
記述例 float: left;
clear(回り込み解除)left、right、both、none
記述例 clear: both;
list-style(マーカー指定) list-style: <画像>半角sp<タイプ>半角sp<位置>;
記述例 list-style: url("image.gif") none inside;
- type none(なし)、 disc(●)、 circle(○)、 square(■)、 lower-roman(i)、 upper-roman(I)、 decimal(1)、 lower-alpha(a)、upper-alpha (A)
- image none(なし)、url(画像の場所)
- position none(なし)、 outside(リストボックス外側)、 inside(リストボックス内側)
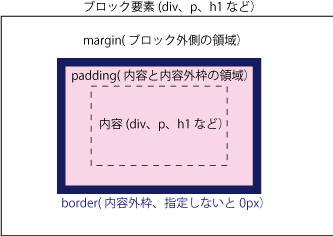
margin(マージン)margin-top, margin-right, margin-bottom, margin-left
記述例 margin: 100px;(%、px、auto)
margin: 10px auto; =(イコール) margin: 10px auto 10px auto;
margin: 10px; =(イコール) margin: 10px 10px 10px 10px;
margin: 10px 5px 10px; =(イコール) margin: 10px 5px 10px 5px;
padding(パディング) padding-top, padding-right, padding-bottom, padding-left
記述例 padding: 100px;(%、px)
padding: 10px auto; =(イコール) padding: 10px auto 10px auto;
padding: 10px; =(イコール) padding: 10px 10px 10px 10px;
padding: 10px 5px 10px; =(イコール) padding: 10px 5px 10px 5px;

Today's Tips
img要素のsrc属性とalt属性は必須。記述忘れがないように。
CSSでは、パディングとマージンとフロートを覚えれば、第一段階はクリア!
li要素は、ul要素かol要素内でしか使用できない。ul要素またはol要素は、li要素を使用しなければ使えない。
padding・marginで指定する場合、【例】padding: 10px 0px 10px 0px;のように、上右下左と記述する事が多い。